Welcome! You have reached the little online universe of Andreas Melcher.
- developer
- music producer/acoustician
- physically based in vienna/austria/europe
- enthusiastic about new technologies
This page should give you a short overview about what I'm doing in my spare time to
- learn new technologies
- give back to the unbelievably helpful and impressive worldwide community of givers in the www
If you have questions or just want to chat about anything else here are some possibilities to connect:
Some of my current projects...

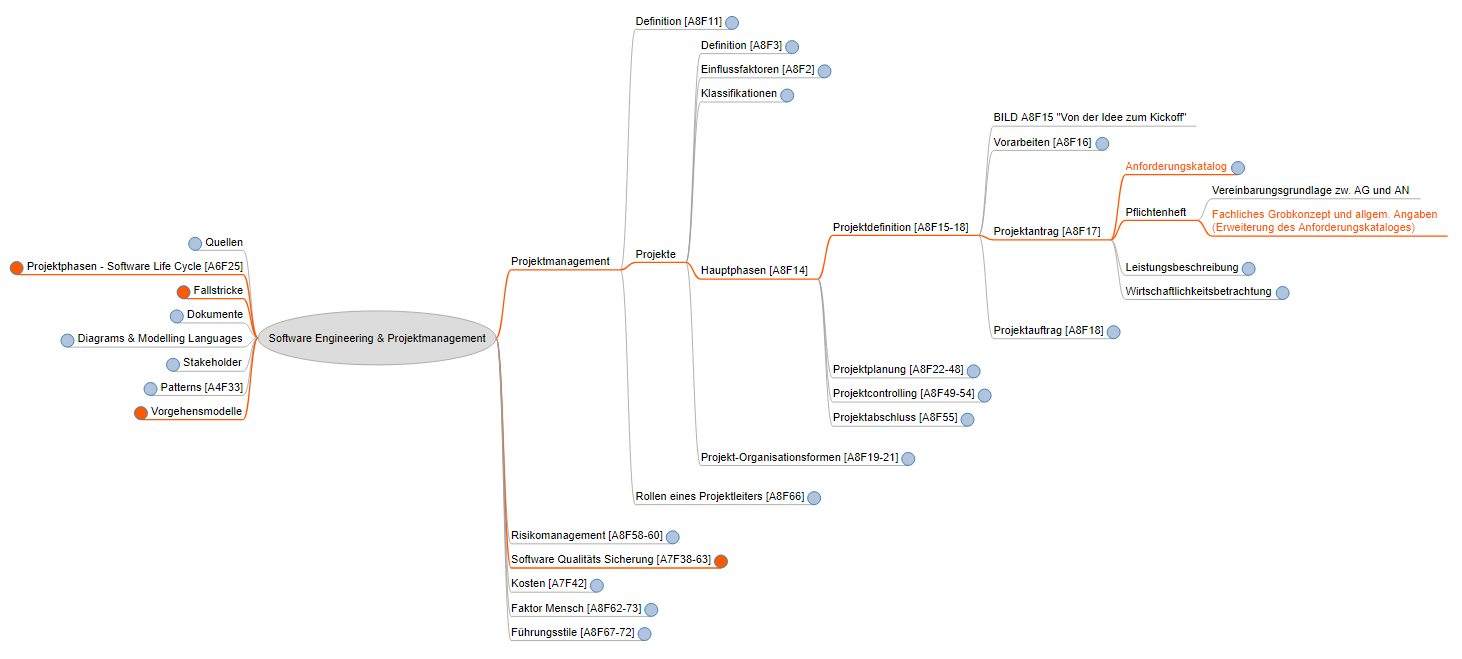
IT Projectmanagement Mindmap
https://www.andymel.eu/pmTwo things led to this little project
- I wanted to have a look at Graph Databases
- I wanted to have a possiblity to read my huge mindmaps that I build in Freemind
I really love Mindmaps to transfer ideas and knowledge to computers to free up space for creativity in my own biological device.
The problem: my mindmaps tend to become huge over time as I add things whenever I read/watch something about the topic. I found no Online Mindmapping Tool that was usable with my amount of data, so I built it by myself. I used the data of my Mindmap "Software Engineering & Projektmanagement" for the first prototype.
If you have a look at the map, try out the really cool search!
| Server | NodeJS, Neo4J Graph Database |
| Client | Angular 5 / TypeScript |

Online Youtube Transcription Editor
https://www.andymel.eu/videos2016 I wrote notes when I watched youtube videos so my coworkers can understand the content of the video faster. The idea was: whoever watches a video first can help the others by marking chapters and important parts.
I realized that it also helps me remembering the content and of course I find again everything very fast if I want to re-watch a specific part of a video.
Now that I try to write notes every time I watch an inspiring or informative video I need a simpler way of transcribing. So I started to build this editor. If you like to learn and want to help others learn faster - please try this out and give me feedback how to make it even easier to write and watch simultanously.
| Server | Java/Tomcat (Nginx for caching and static resources), Mongo-DB, JAX-RS/Jersey, logback, OWASP Java Html Sanitizer, Json, JavaMail API |
| Client | TypeScript, HTML, CSS, Bootstrap, JQuery |

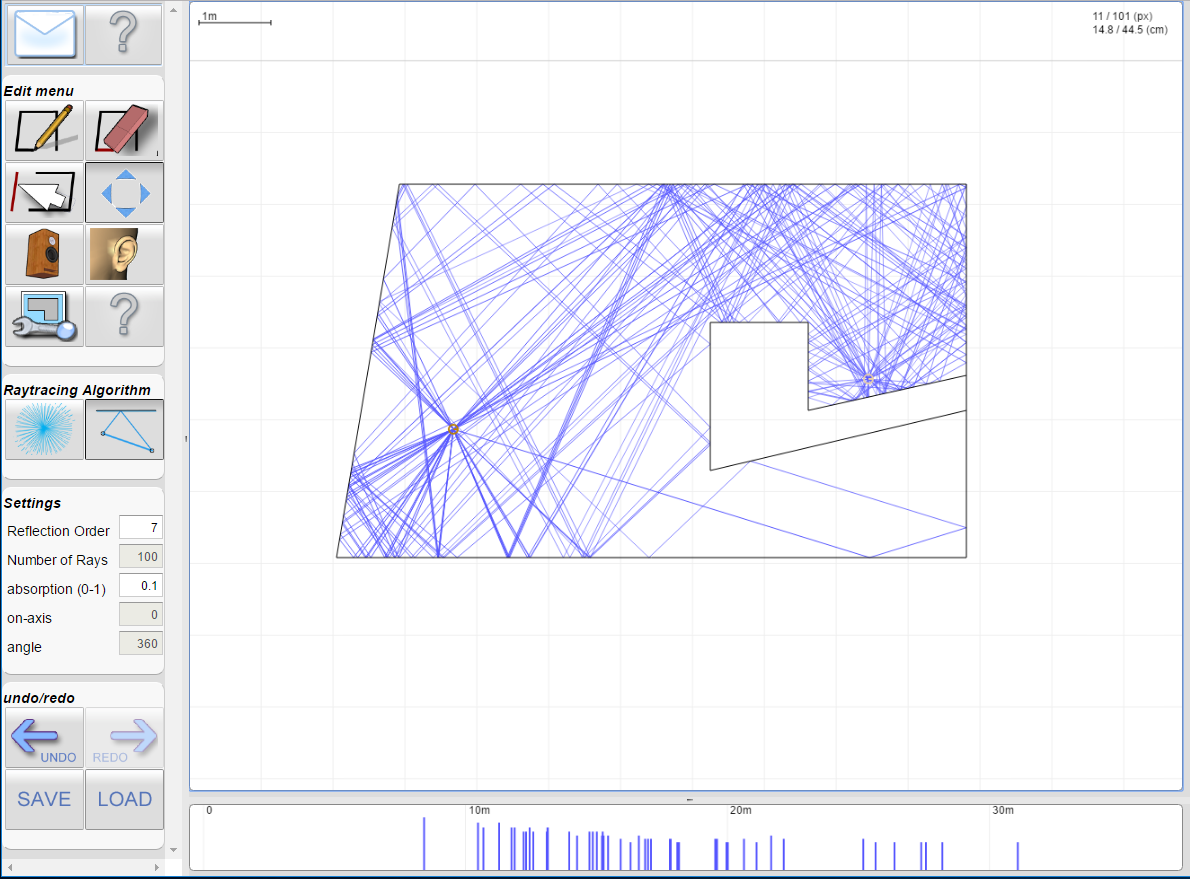
amray - do raytracing experiments
https://amcoustics.com/tools/amrayAmray is a sketchpad for 2D raytracing experiments.
I know of at least two big engineering companies that already use this tool a lot for their projects even though they also own expert software that could do that job. "It's simply more practical for smaller things."
Primarily it's made for acoustic raytracing (geometrical acoustics), but you can also use it for example to see how rays of light are reflected by mirrors.
Every now and then I need to think about bending or splaying some walls or room acoustic elements to guide sound in specific directions. Besides that I often saw people drawing sketches to explain how sound behaves when reflected.
This tool is meant for both, teachers and acousticians to do fast ray tracing experiments.
| Server | Java/Tomcat, GWT (Google Web Toolkit), Java Mail API |
| Client | HTML, CSS, GWT |
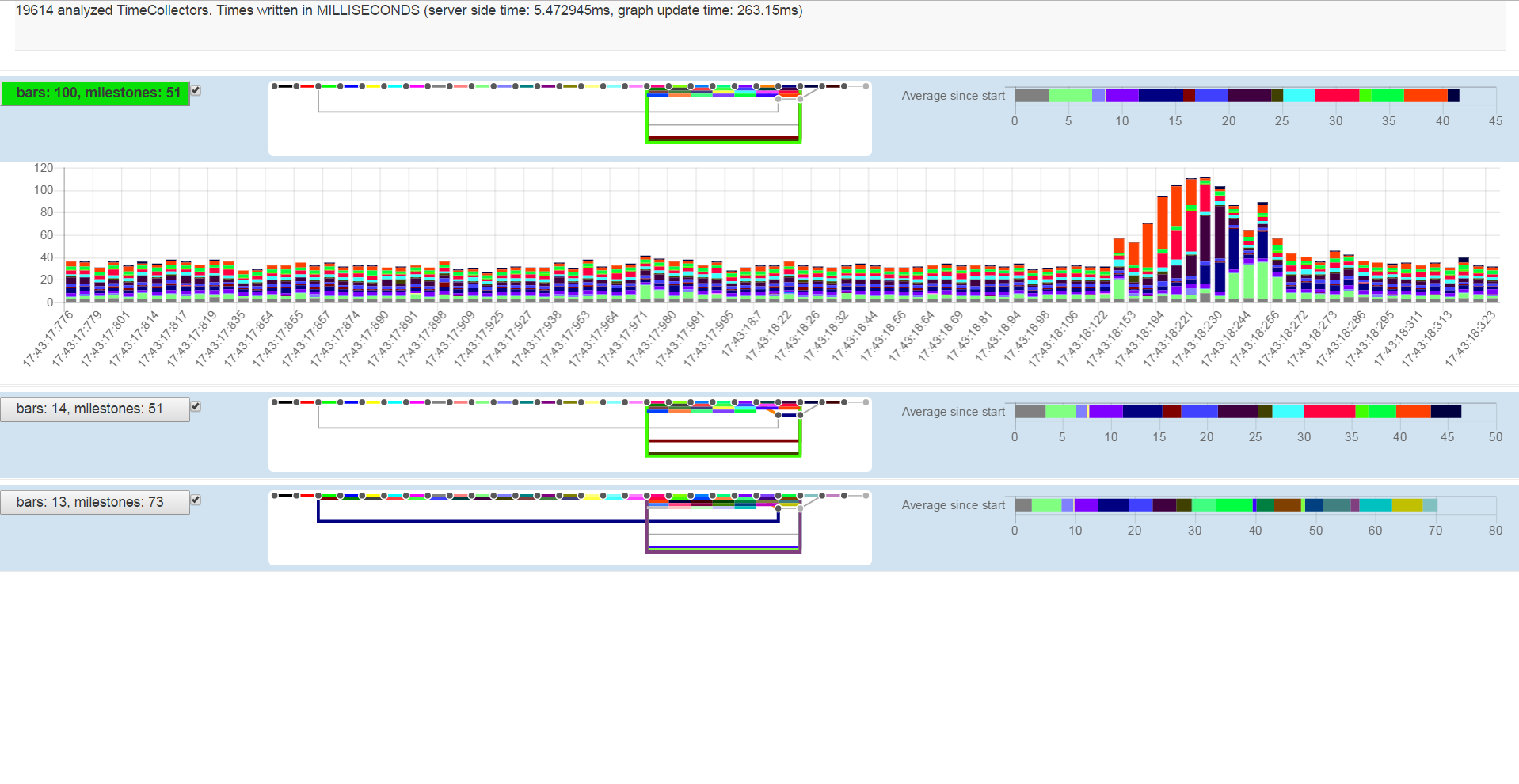
PathProtector
Open source @ GitHubWith the help of this project I can define "Allowed Graphs" a data object has to follow while running through the code by passing "milestones".
I added time measurement to those milestones as well and a GUI to visualize the recorded path of such an object. Now I can see in realtime how parts of the code get faster or slower while I change the environment at runtime.
I used it for example to understand performance issues we had with a database. We ran our load tests and watched the visualization while we changed database procedures. We saw how some requests became faster and others became slower in the same second when we changed transaction isolation levels, indexes or stored procedures. That's one of those moments where you love to be able to do stuff like that :D
| Server | For serving the browser GUI for live monitoring: Jetty, WebSockets to push real time data to the client, focus on concurrency and performance |
| Client | Chart.js, SVG, HTML, CSS, Bootstrap, JQuery |

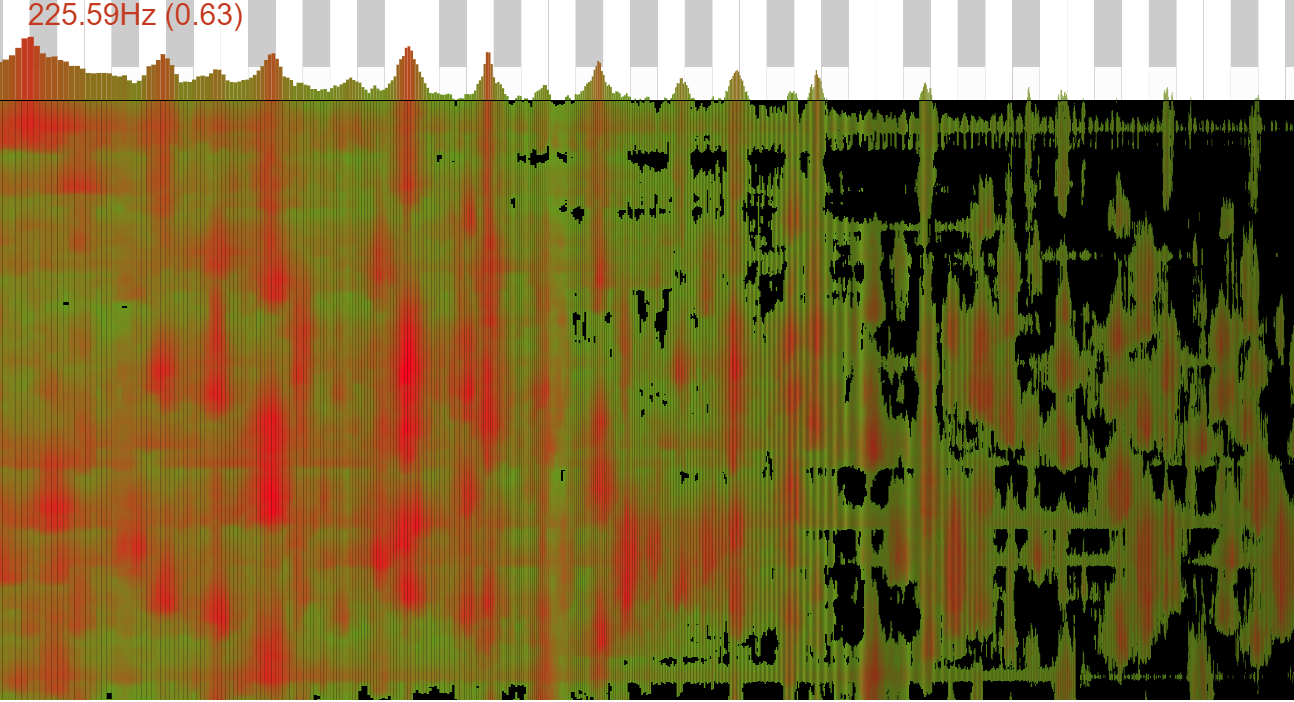
amalyzer - see it loud and clear
https://amcoustics.com/tools/amalyzerThis tool is a combination of an easy to use sound generator and detailed sound analyzer.
Use it to
- find the melody, intervals or chords of voices, instruments or whole bands and orchestras
- train your ears and voice
- anaylze bothering noice or search for room modes
- visualize and explain wave phenomenons like beats between two neighboring frequencies or musical expressions like tremolo or vibrato
- talk like R2D2
| Server | Just static files (Nginx) |
| Client | HTML, JS, CSS, Web Audio API, dsp.js |

My website amcoustics.com
https://amcoustics.comamcoustics.com combines my best acoustic tools and an increasing number of articles. All is based around acoustics. A lot of ideas are written on TODO lists and I hope I can implement at least half of it in the next 300 years.
| Server | PHP/Nginx |
| Client | HTML, JS, CSS |

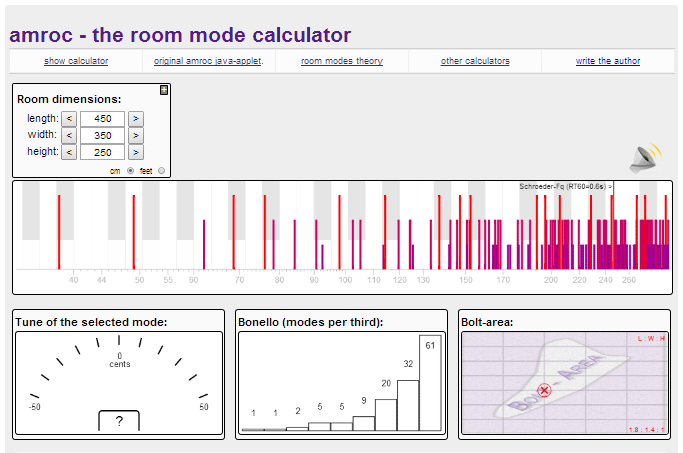
amroc - the Room Mode Calculator
https://amcoustics.com/tools/amrocAround 2002 I started to learn Java. The first version of my room mode calculator "amroc" was my first real project back then. This second version replaced the old one when HTML5 started to lift off and Java Applets made more and more problems. Again this baby became my first larger project for a new language.
Room Modes are a very specific topic but thanks to the many users and the long time this calculator is online now google is listing me on top of all alternatives. This baby shows that in the long term quality is more important than SEO (Search Engine Optimization).
| Server | PHP/Nginx |
| Client | HTML, JS, Web Audio API, CSS, JQuery |

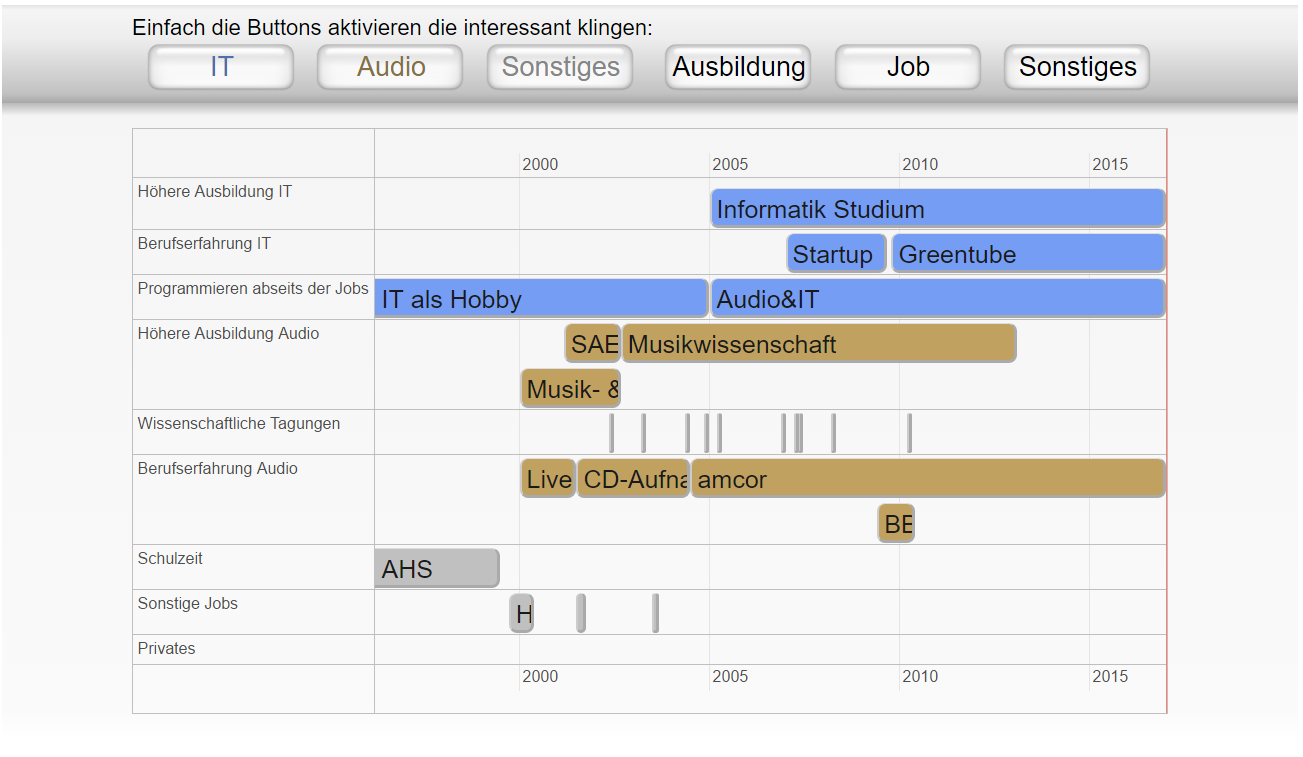
My Interactive Curriculum Vitae
lebenslauf.andymel.euThis site is more of a placeholder for future experiments with JS visualization frameworks. For now I added some data about my life and want to try different frameworks to visualize the s*** out of this and additional data.
At the moment its
| Server | Java/Tomcat, MySQL, Logback, Json |
| Client | HTML, JS, CSS, JQuery, vis.js |

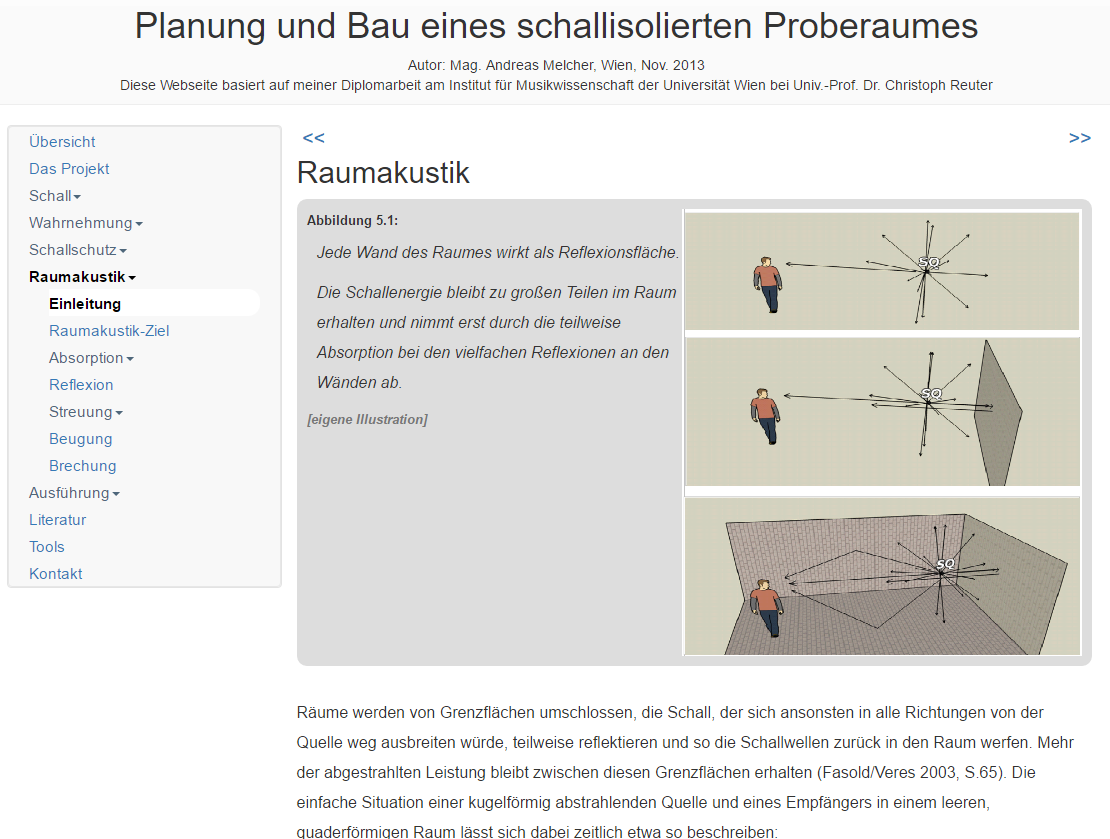
My Thesis in Music Science as Website
https://amcoustics.com/articles/thesis/1This is the by far biggest article on amcoustics.com at the moment.
I always planed to not write that amount of text to let it rot in dusty bookshelfs. It's a great pleasure to see the number of users reading and discussing it in the realms of social media. Spreading knowledge and giving back to the www is the best you can do with your time and money ;)
| Server | PHP/Nginx |
| Client | HTML, JS, CSS |